直感的UIって結構クセ者?

こんにちは
プロデューサーのりっき~です。
お客様とWEBサイトや紙媒体のデザイン制作を進めていくときに出てくる言葉で
「直感的にわかるようにしたい」
という言われることがあります。
WEBの業界にも「直感的なUI(ユーザーインターフェース)」といったワードが出てくるのですが、これが結構曲者だったりします。
直感的なUIって何?
私のように、デザインをしないものが語るのは大変おこがましいのですが、直感的なUIって言葉の概念は、自然で直感的な操作が可能なデザインのことを指します。
要は、初めて使う人でも戸惑わずに操作でき、使いやすさが際立つUIデザインと言えます。
いろんな方が直感的なUIについてWEBサイトで語られています。
ここまではなんとなく分かったような気がするのですが、この「直感的」って言葉がクセ者だと思うのです。
直感的とは
「判断、推理などによらないで、物事を直接的にとらえるさま。」(出典 精選版 日本国語大辞典)
「推理などによらず、瞬間的・直接的に物事の本質を見てとるさま。」(出典 デジタル大辞泉)
つまり、
余計なことを考えなくても、見たまま行動に移すことができる事
が直感的なUIと置き換えられるのですが、果たしてそんなことが可能なのか?
と思ったりします。
直感的は経験値で変わる

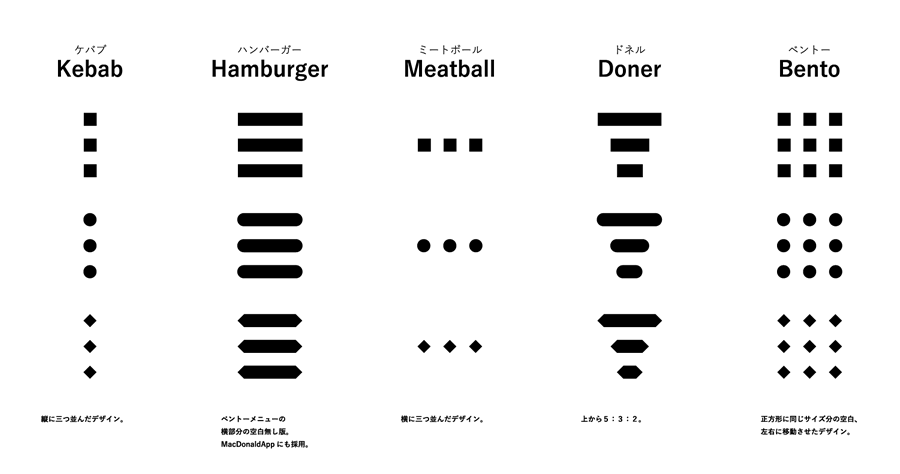
最近はスマートフォンサイトだけでなく、WEBサイトでも多く見るようになったハンバーガーメニューですが、出てきた当初は「直感的なUI」ではなかったと思います。
押してみないと何がそこに入っているのかがわからないメニューバーだからです。
それこそ「メニュー」と書かれ、タップするとプルダウン形式で表示されるボタンを設置する方が直感的UIと言えます。
しかし、ずっと使われてきた結果、多くの人が目に触れ、触って経験したので市民権を得て「直感的になったUI」と言えます。
つまり「直感的」は、その人の経験や体験の数によって変わると言えます。
まとめ
デザインを進めていくときに気を付けたいのは
ターゲットとなる人は誰?
ということです。
20代を相手にするのと70代を相手にするのでは、当然直感的なUIは変わります。
また、一般的には使いづらいデザインや表現であったとしても、その業界の人にとっては当たり前であり、その人たちがターゲットなのであれば、「直感的なUI」となります。
つまり、直感的に使いやすいデザインは、ターゲットとなる人によって違うということです。
しかし厄介なことは、
- お客様は自分の経験から「使いやすさ」を考えます。
- デザイナーもこれまでの制作経験や自身の体験から「使いやすさ」を形にします。
それが上手くハマればいいですが、ハマらないときにどうするか?
いや、ハマる様にするためにはどうするか?
を考えていく必要があります。
そのためには、デザインをする前にちゃんとしたヒアリングをすること
そしてそれをデザイナーにどう伝えるか?
これらがとても大切だと言うことが分かります。
プロデューサーとして気を遣うのは、デザイナーとお客様の間をつなぐのは当然として、
- お客様が考えるターゲットとデザイナーをつなぐこと
も大切になります。
つなぐためにどういう言葉を使うと「直感的に」理解してもらえるのか?
言葉にも「直感的」は当てはまるかもしれませんね。
弊社ではこうした細かな部分まで考えたWEB制作を行っております。神戸でWEB制作をお考えの方は
是非お気軽にお問い合わせください!
UXUIデザイン おすすめ企業
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援する デザイン&マーケティングカンパニーです。
UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。





