【これで貴方も】初心者向け!配色の基本ルール【色彩の魔術師】

どうも、
「プ(「プ」は半角カナ)」です。
((「プ」は半角カナ)の部分は発音しなくて構いません)
突然ですが、あなたはデザインで「配色」に悩んだことはありませんか?
デザインにおいて色の組み合わせはとても重要です。
でも、初心者にとって配色はとっつきにくく、どこから手を付ければいいのかわからないことが多いですよね。
現にデザイナーである私でも、配色に悩むことは多々あります。
そこで今回は、現役デザイナーの「プ」が、デザイン初心者の方に向けて、
配色の基本ルールや、きれいに見える色使いのコツを分かりやすくお伝えしたいと思います!
配色の基本ルール
色には役割がある
配色を考える前に、色が持つ基本的な役割を押さえておきましょう。
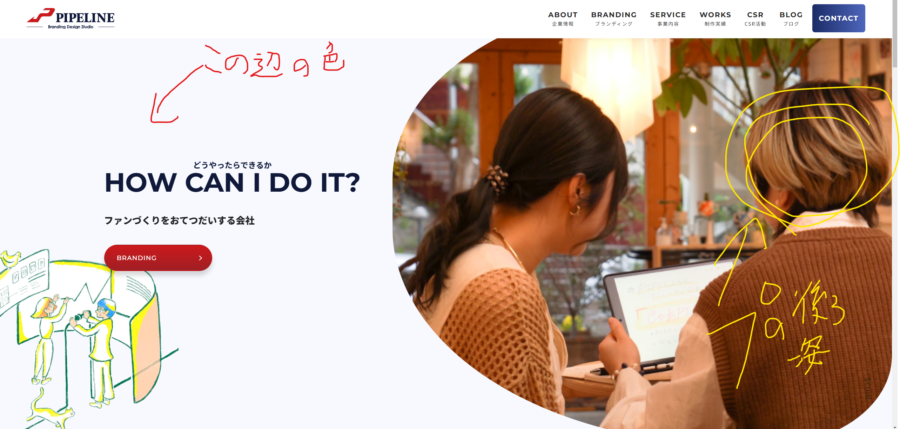
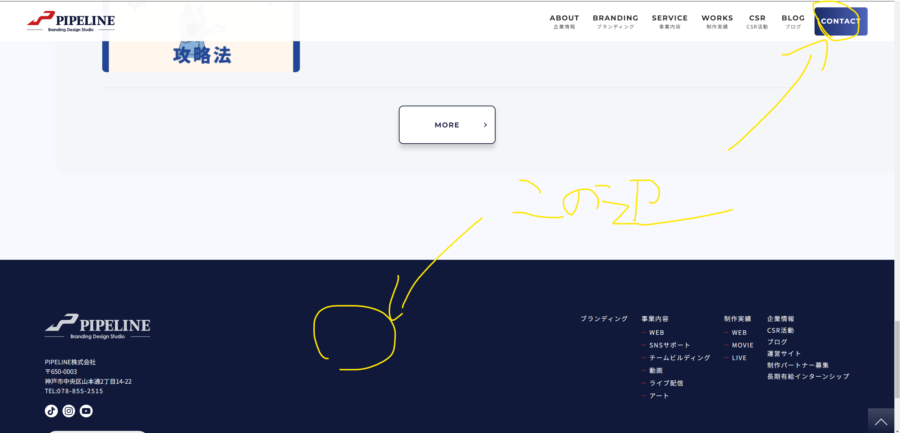
今回は弊社のホームページを例に説明していきます。
主役の色(メインカラー)
デザイン全体のテーマとなる色です。
全体の印象を決定づける重要な役割を担います。
弊社のサイトでは、メインカラーに#F7F9FFや#F5F6F7などのグレー系の色を用いています。
ちなみに、グレー系には、洗練された、スタイリッシュなイメージが含まれているため、
コーポレートサイトなどのフォーマルなサイトにはぴったりのカラーです。
補助の色(サブカラー)
メインカラーを引き立てる役割を持つ色です。
全体のバランスを整えたり、メインカラーを際立たせたりします。
弊社では#10193Aや#435CB6などの、紺色や青系の色がサブカラーに使用されています。
こちらもクールで洗練された、グレー系と同じイメージを持つカラーリングとなります。
また、弊社の場合はロゴの文字部分に紺色が使われているため、サブカラーにも同系色が用いられています。
このように、ロゴのカラーをサイトやチラシの配色に使用する例もよくありますね。

アクセントカラー
デザインにインパクトを与えるために使う色です。
弊社の場合、ロゴの#CC191Cを中心とした赤色がアクセントに使用されています。
赤色は警告色とも呼ばれるほど、非常に目立ちやすい色であり、
基本的にはメインカラーとして使用するよりも、差し色として少し使うことでデザインを引き締める効果があります。

おすすめの配色の比率
初心者におすすめなのが、「70:25:5」の法則です。
これは、メインカラーを70%、サブカラーを25%、アクセントカラーを5% の比率で使う方法です。
この法則を守るだけで、色のバランスが整いやすくなります。
配色を決めるときのコツ
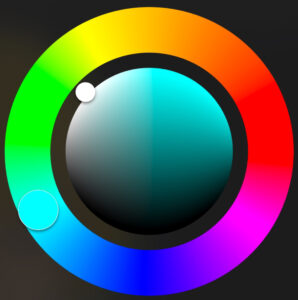
カラーホイールを使おう

「カラーホイール(色相環)」は配色を考える際の便利なツールです。以下の組み合わせを参考にすると、きれいに見える配色を簡単に作れます。
類似色配色

カラーホイールで隣り合う色を組み合わせる方法です。統一感があり、落ち着いた雰囲気を出したいときに便利です。
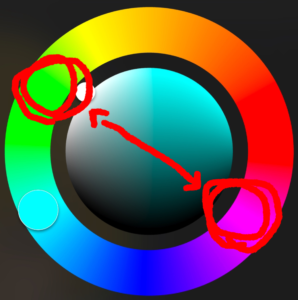
補色配色

カラーホイールで真反対の位置にある色を組み合わせる方法です。コントラストが強く、目立つデザインに適しています。
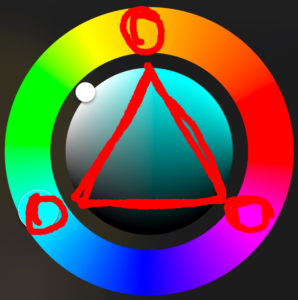
トライアド配色

カラーホイール上で正三角形を作る3色を組み合わせる方法です。バランスの取れた配色が得られます。
ベースカラーは無彩色に
初心者の場合、ベースカラーを白、黒、グレーなどの無彩色にすると簡単にまとまります。
背景や余白部分に無彩色を使うことで、他の色が引き立ちやすくなります。
実際、弊社のサイトもベースカラーは無彩色ですしね。
色の数を絞る
デザインに使う色の数は多くても3~4色に抑えるのがおすすめです。
色を使いすぎると、統一感がなくなり、ゴチャゴチャした印象を与えてしまいます。
きれいな配色を作るためのマインド
目的を考える
配色を考えるときは、デザインの目的やメッセージを意識しましょう。
例えば、信頼感を与えたいなら青、元気な印象を与えたいならオレンジや黄色など、色が持つ印象を活用することが大切です。
シンプルを意識する
初心者にありがちなのが、グラデーションや派手な吹き出しや線などの多様です。
色々試してみたくなる気持ちはわかりますが、時には引き算してみることも大事。
色を増やしすぎず、余白をうまく活用してシンプルな配色にすると、初心者でも洗練されたデザインに見えます。
失敗を恐れない
デザインって、「完璧に作らなければいけない!」と思えば思うほど、沼にズブズブはまって抜け出せなくなってしまいます。
最初から完璧を目指さなくても大丈夫です。試行錯誤するうちに、自分の好みや得意な配色が見つかります!
まとめ
いかがでしたでしょうか?
配色って難しいけど面白いですよね。