【After Effects】アフターエフェクトで作るカウントダウンアニメーション3選

今回は「Adobe After Effects【アフターエフェクト】」を使って説明いたします。
カウントダウンアニメーションの特徴について
自作ムービーでは結婚式のオープニングムービー、映画ではタイムリミットが迫るシーンなどで使われているのを目にします。
緊張を煽る効果があり、視聴者に動画への意識を集中させることができると思います。
手書き風カウントダウンアニメーション

特徴
少し和を感じる手書き風アニメーションです。
編集方法
 1.文字ツールでテキストレイヤー作ります。
1.文字ツールでテキストレイヤー作ります。
2.作ったテキストレイヤーをレイヤー「作成> テキストをシェイプレイヤー」に変換します。
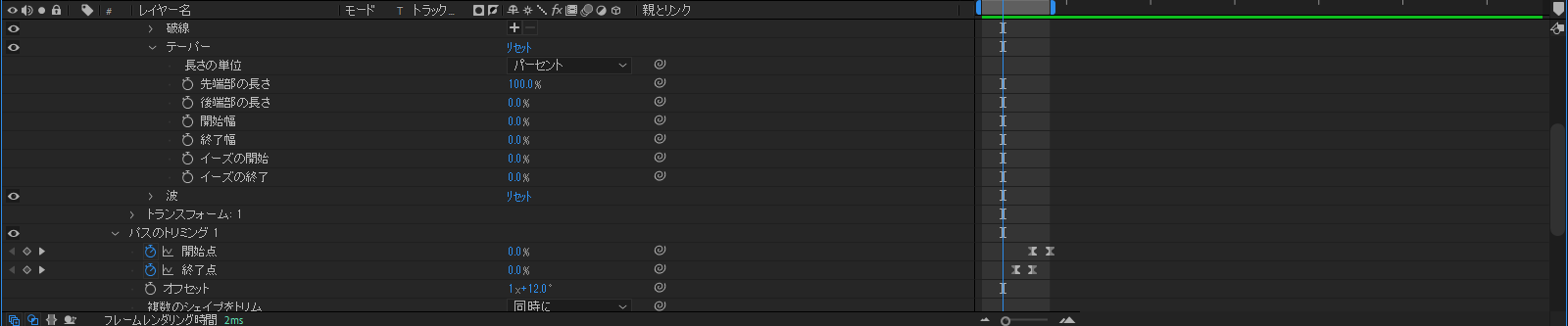
3.テキストレイヤーのプロパティから線「テーパー> 先端部」を100%にします。
4.パスのトリミングで開始点と終了点にアニメーションを加えれば完成です。
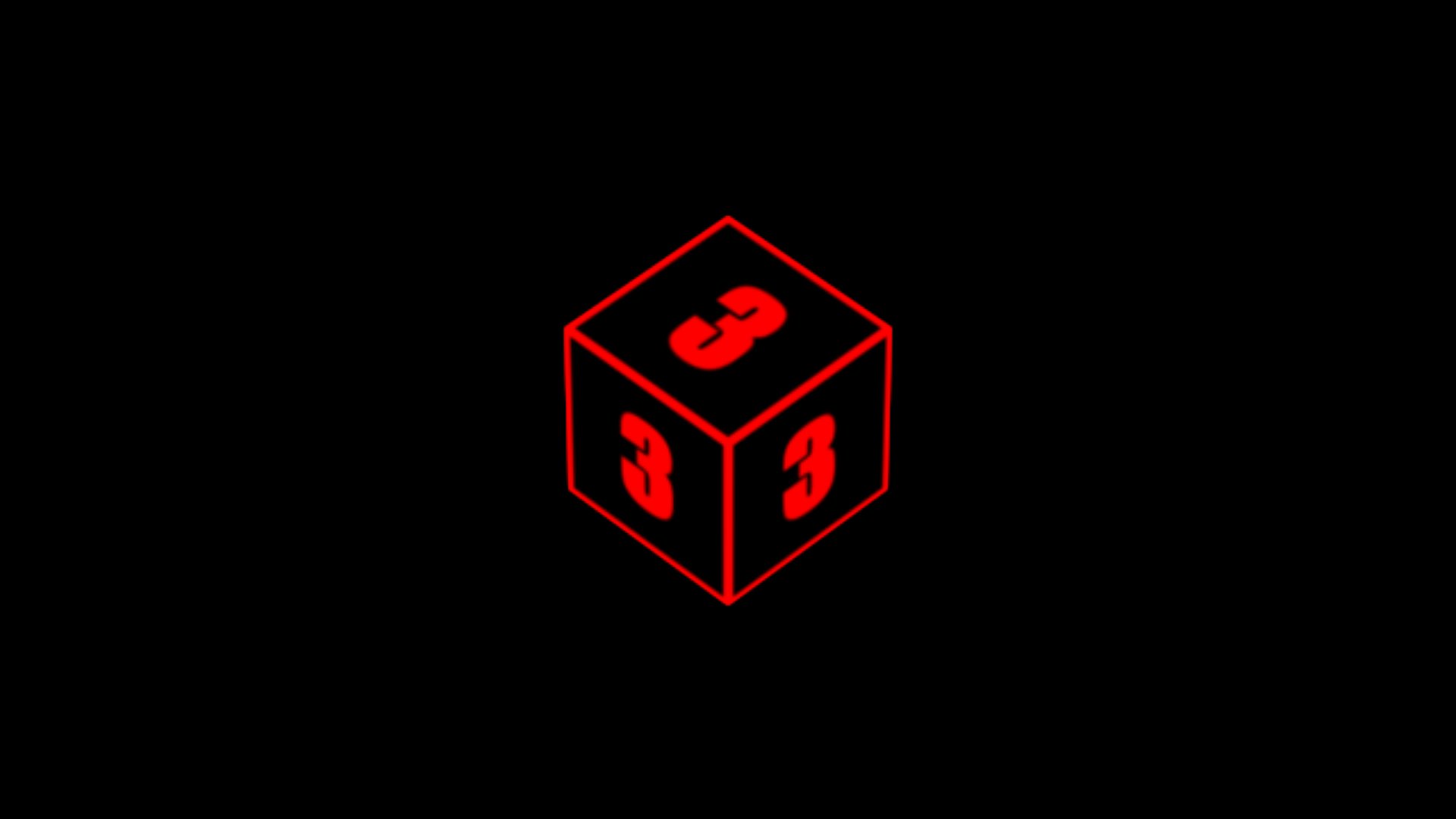
さいころ風カウントダウンアニメーション

特徴
ポップな動きで可愛らしいアニメーションです。
編集方法

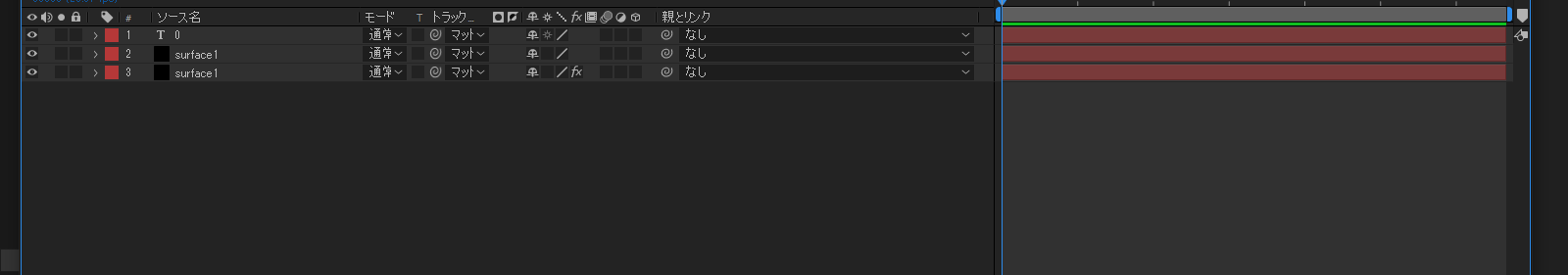
1.シェイプツールで100×100の正方形を作ります。
2.シェイプレイヤーを複製し、一番上のレイヤーの塗りを赤に変えて、マスクで正方形の淵を作ります。

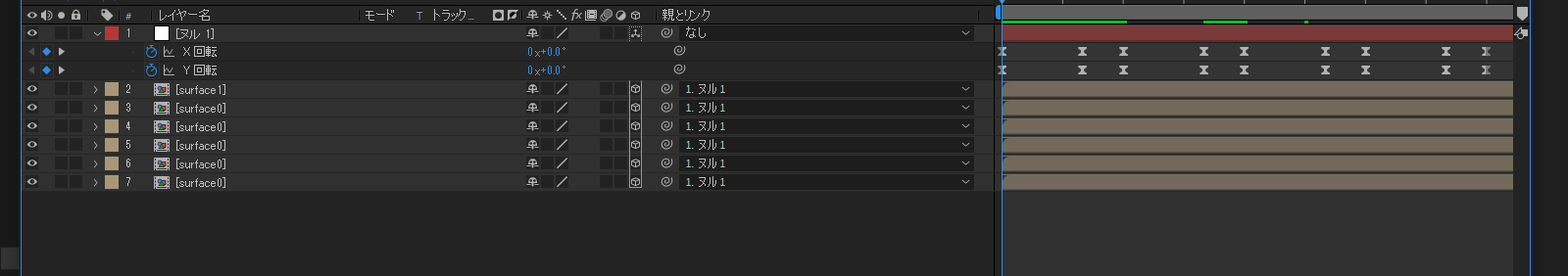
3.別のコンポジションで先ほど作った正方形のコンポジションを6つ入れます。
4.3Dにチェックを入れ、カメラレイヤーを加えてさいころの形を作ります。
5.ヌルオブジェクトを作り、すべてのレイヤーをリンクさせて回転にアニメーションを加えます。

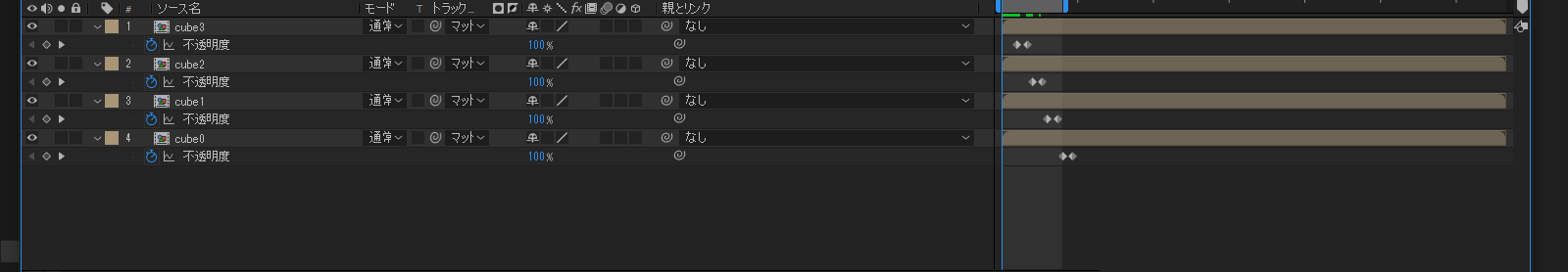
7.いったんAEを閉じ、作ったファイルを4つ複製します。
8.新しくAEを開き、読み込みで4つのAEファイルを読み込みます。
9.それぞれのコンポジションを並べ、不透明でトランジションを行います。
SF風カウントダウンアニメーション

特徴
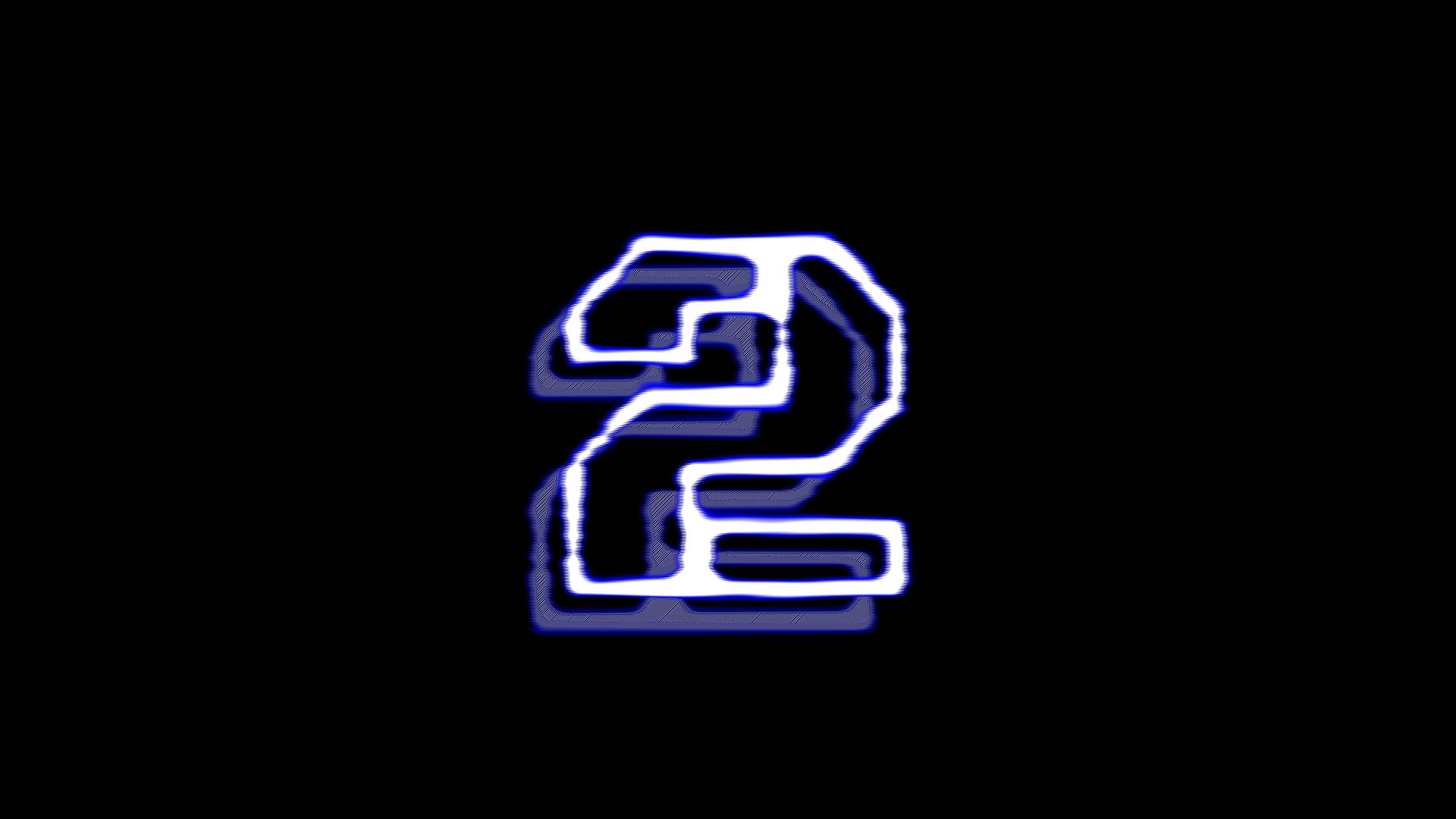
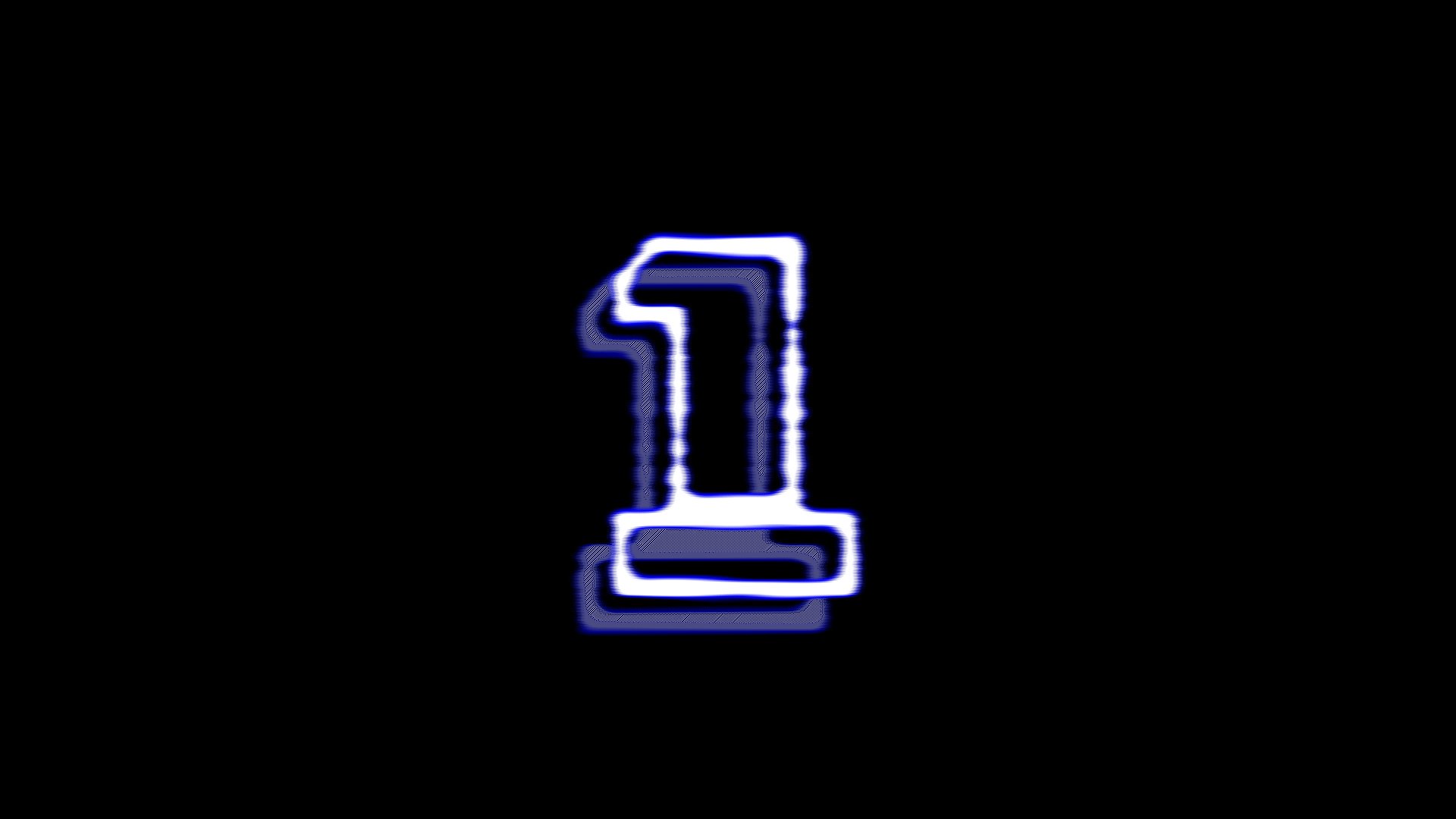
デジタル風のアニメーションです。
カッコイイ動画に合いそうです。
編集方法

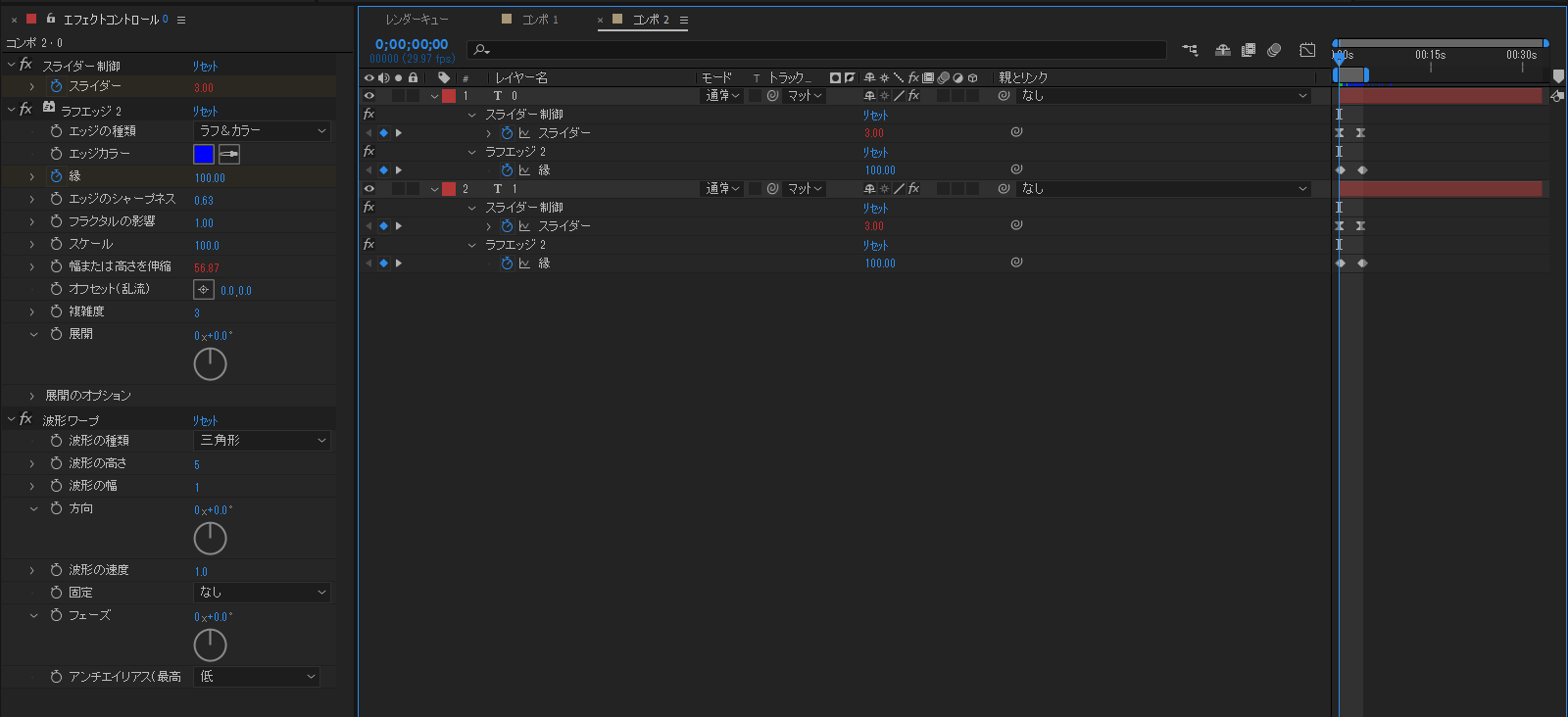
1.テキストツールでテキストを作り、エフェクト「スライダー制御」を加えます。
2.テキストレイヤーのプロパティピックウィップを「スライダー制御」とリンクさせます。
3.小数点が出るので、ストップウォッチのプロパティを開き、小数点を消すコードを入力し、アニメーションを加えます。
4.エフェクト「ラフエッジ」と「波形ワープ」で理想に合うビジュアルを作っていきます。
まとめ
いかがでしたでしょうか。
エフェクトはAEに元々あるものを使っているので誰でも簡単に作れます!