インパクトを与えるテキストアニメーション3選

今回は「Adobe premiere Pro」を使って説明いたします。
テキストアニメーションの特徴について
基本的には、動画内のキーワードや重要なメッセージを強調したいときに使います。
他にも動画にリズムが生まれ、ポップやおしゃれといった印象を視聴者に与えることができると思います。
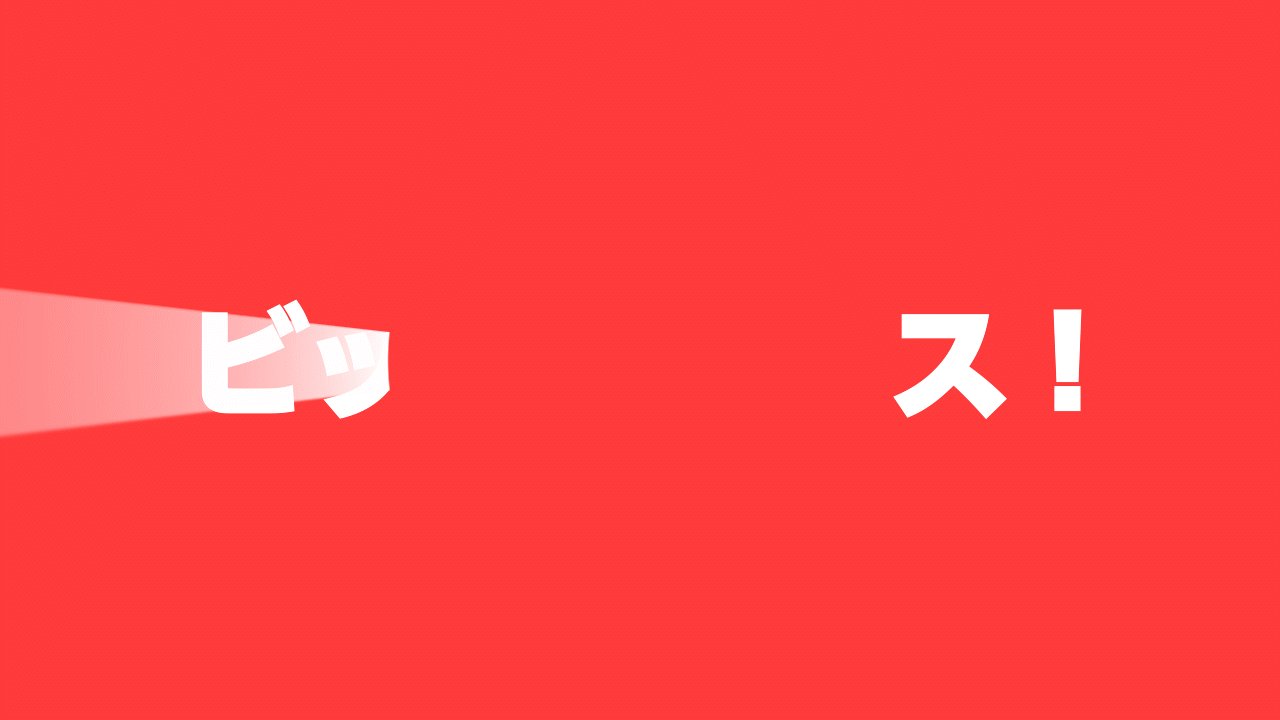
残像アニメーション

特徴
Youtubeに流れる広告アニメーションによく使われているイメージがあります。
画面中央から飛び出してくる動きが見る人に衝撃を与えます。
フレームレートを落としてレトロアニメーションにも使えそう!
編集方法
 1.文字ツールでテキストレイヤー作ります。
1.文字ツールでテキストレイヤー作ります。
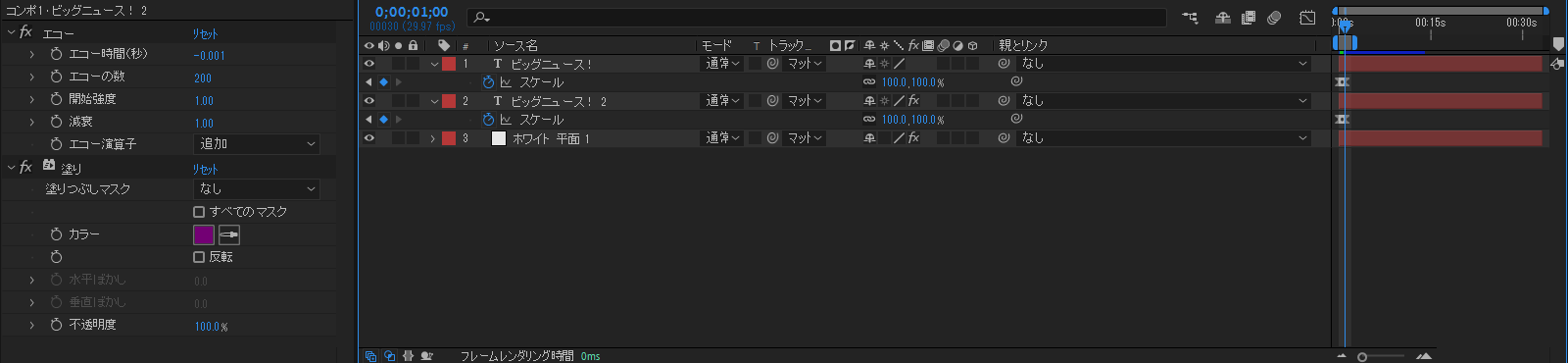
2.作ったテキストレイヤーを複製し、エフェクト&プリセット「時間> エコー」をテキストレイヤーに入れます。
3.「エフェクトコントロールパネル」からエコー、エコー時間を-0.001、エコー数200に設定します。
4.エフェクト&プリセット「描画> 塗」でカラーを決めます。
5.テキストレイヤーそれぞれにスケールを0%~100%の間でキーフレームを打ったら完成です。
ゆがみアニメーション

特徴
躍動感のありスタイリッシュな動きです。
旅行会社系のCMで使われてそう。
編集方法
1.文字ツールでテキストレイヤー作ります。
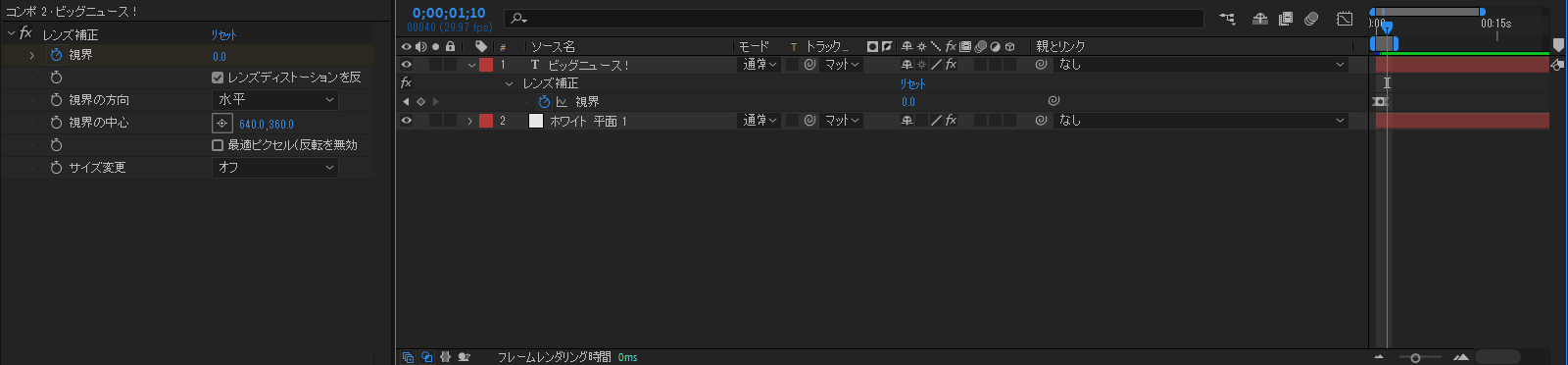
2.エフェクト&プリセット「ディストーション > レンズ補正」をテキストレイヤーに入れます。
3.「エフェクトコントロールパネル」からレンズ補正、視界に180~0の間でキーフレムを設定したら完成です。
ライトアニメーション

特徴
スタイリッシュな動きで誰にでも親しまれそう。
電気屋とかホームセンターのCMで使われている印象です。
編集方法
1.文字ツールでテキストレイヤー作ります。
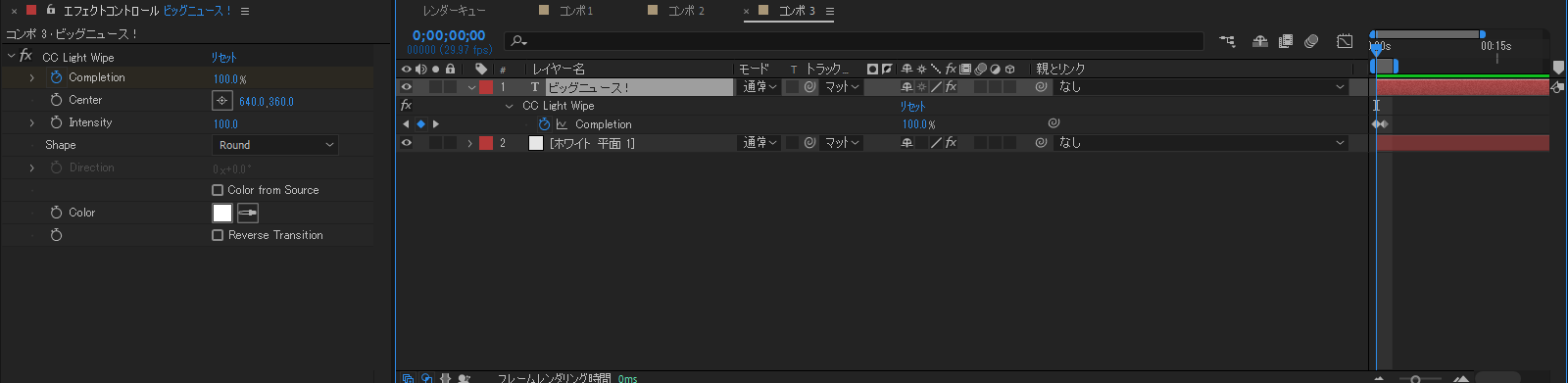
2.エフェクト&プリセット「トランジション > CC Light Wipe」をテキストレイヤーに入れます。
3.「エフェクトコントロールパネル」から CC Light Wipe、Completionに0%~100%の間でキーフレムを設定したら完成です。
まとめ
いかがでしたでしょうか。
エフェクトはAEに元々あるものを使っているので誰でも簡単に作れます!